Belajar Basic Bahasa Pemrograman HTML5 2019
Belajar Basic Bahasa Pemrograman HTML5 2019 - HTML atau Hyper Text Markup Language merupakan sebuah bahasa pemrograman markah yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi serta format hiperteks yang di tulis dalam format ASCII. Jadi apabila kalian melihat sebuah tampilan di halaman web maka, halaman web tersebut dibuat melalui bahasa pemrograman html. Bahasa pemrograman html ini sudah ada sejak tahun 90-an yang diciptakan oleh tim Berners-lee. Perkembangan html pun sudah semakin canggih dan responsif dibanding generasi sebelumnya. Untuk generasi - generasi bahasa pemrograman html sampai saat ini ada 7 generasi, Yaitu, html versi 1.0, html versi 2.0, html versi 3.0, html versi 3.2, html versi 4.0, html versi 4.01, dan html versi 5.0.
Peran bahasa pemrograman di dunia internet terutama website, tentu sangat penting dan tidak dapat dilepaskan dari dunia website. Karena, html merupakan sarana agar website dapat berkomunikasi secara visual dengan pengunjung. Selain itu, html sekarang juga sudah didukung dengan CSS dan javascript sehingga desain dari website yang mengombinasikan html, css, javascript, dan lainnya dapat menjadi lebih optimal serta hasilnya lebih responsif. Pada artikel kali ini, Sarjana Pedia tidak akan membahas lebih dalam mengenai sejarah html ataupun generasi dan perkembangan html. Tetapi, Sarjana Pedia akan memberikan tutorial dasar mengenai bahasa pemrograman html5.
Tutorial Belajar HTML5 Untuk Pemula
HTML5 berbeda dengan html versi sebelumnya, sekarang banyak website yang menggunakan html5. Mengingat kelebihan html5 ini lebih baik di banding versi sebelumnya, jadi manfaat yang di dapat juga sangat positif. Nah, dibawah ini ada beberapa kelebihan bahasa pemrograman html5 di banding versi sebelumnya.
- Penulisan kode yang lebih efisien dibanding dengan versi sebelumnya.
- Mengurangi kebutuhan plugin eksternal.
- Konten lebih mudah terindeks di mesin pencari.
- Selain dapat di tulis dalam sintaks html, juga dapat di tulis dalam sintaks XML.
- Integrasi ke sebuah website aplikasi lebih bagus di banding versi sebelumnya.
Langkah Membuat Kode Program HTML5
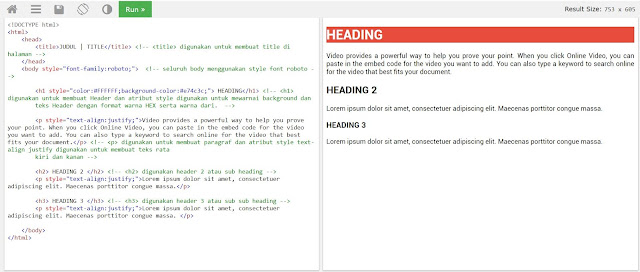
Sebelum masuk ke langkah membuat program, kalian harus menyiapkan sebuah compiler untuk bahasa pemrograman HTML5. Kalian dapat menggunakan Notepad++ untuk menulis kode program html. Jika tidak, kalian dapat mengakses langsung ke situs W3School untuk menulis kode program di sana. Setelah itu kalian dapat mengetikkan kode program di bawah ini. Oh iya, kode program di bawah ini sudah admin beri komentar mengenai penjelasan beberapa kode program di bawah.
<!DOCTYPE html>
<html>
<head>
<title>JUDUL | TITLE</title> <!-- <title> digunakan untuk membuat title di halaman -->
</head>
<body style="font-family:roboto;"> <!-- seluruh body menggunakan style font roboto -->
<h1 style="color:#FFFFFF;background-color:#e74c3c;"> HEADING</h1> <!-- <h1> digunakan untuk membuat Header dan atribut style digunakan untuk mewarnai background dan
teks Header dengan format warna HEX serta warna dari. -->
<p style="text-align:justify;">Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document.</p> <!-- <p> digunakan untuk membuat paragraf dan atribut style text-align justify digunakan untuk membuat teks rata
kiri dan kanan -->
<h2> HEADING 2 </h2> <!-- <h2> digunakan header 2 atau sub heading -->
<p style="text-align:justify;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa.</p>
<h3> HEADING 3 </h3> <!-- <h3> digunakan header 3 atau sub sub heading -->
<p style="text-align:justify;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. </p>
</body>
</html>


Post a Comment for "Belajar Basic Bahasa Pemrograman HTML5 2019"